WCF Web Services & iOS - Part 1
By Mike Gledhill
In this section, we're going to go through the steps required to make a WCF Web Service in Visual
Studio 2013 which returns JSON data.
As you'll see, it's quite straight forward if you get all the steps right.
Personally, I found it hard to find one up-to-date resource which would take me through these steps.
Our ultimate goal is to send data from a SQL Server database to an iOS device.
We will create a WCF Web Service to read in data
from the SQL Server database, and return it in a generic, non-Microsoft (JSON) format, which the iOS device will be able to
understand.

This section deals with setting up and testing a very basic WCF Web Service, which returns JSON data, and is ready for us to link to the Northwind SQL Server database in the next section.
To follow this tutorial, you will need the following:
- A copy of Microsoft Visual Studio 2012 or 2013
(Older versions should work, with minor alterations though.)
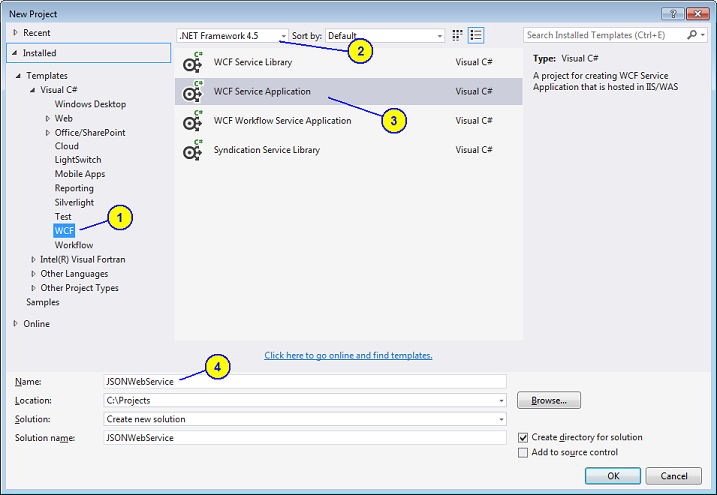
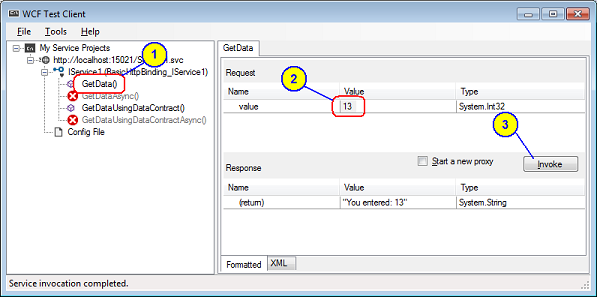
Creating your first WCF Web Service

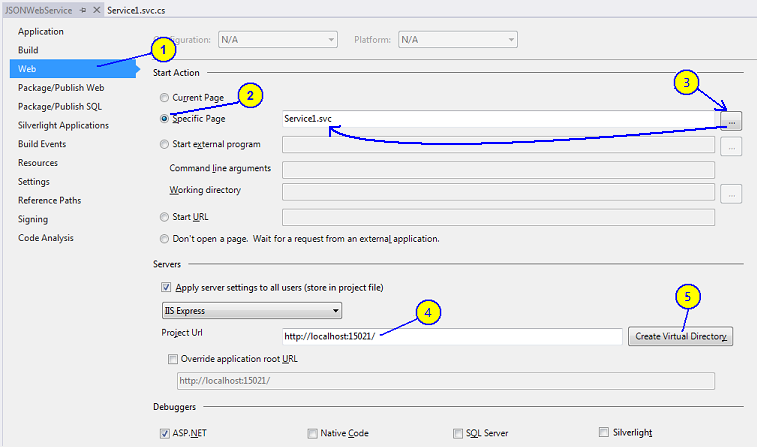
Service1.svc is shown as your specific page.http://localhost:15021/ and click on the Create Virtual Directory button. Click OK to any confirmation messages which appear.


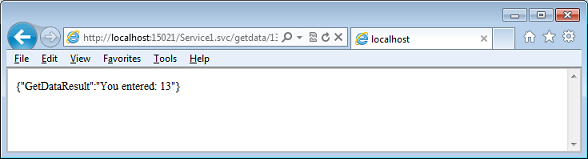
"You entered: 13"
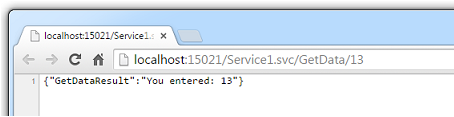
Changing the WCF Web Service to return JSON
Next, we're going to modify the project so that we can call the services using a URL.

public string GetData(string value)
{
return string.Format("You entered: {0}", value);
}
[OperationContract]
string GetData(int value);
[OperationContract]
[WebInvoke(Method = "GET", ResponseFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.Wrapped, UriTemplate = "getData/{value}")]
string GetData(string value);
The "ResponseFormat" attribute tells WCF that we want our service to return a JSON string. Without this, the web service would return your data in XML format instead.
UriTemplate = "getData/{value}"
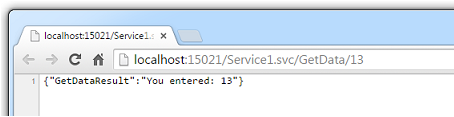
http://localhost:15021/Service1.svc/GetData/13
The BodyStyle setting
WebInvoke, we've included BodyStyle = WebMessageBodyStyle.Wrapped.Here's what your JSON output will look like with and without this attribute:
Most web services don't include this
BodyStyle setting, they just return the raw data (shown above, on the right).Honestly, this is fine, but personally, I prefer to include this setting.
XCode, in particular, sometimes has problems deserializing JSON data if it doesn't start with an element, like the
"GetDataResult" above.Changing the web.config file
<system.serviceModel>
<services>
<service name="JSONWebService.Service1">
<endpoint address="../Service1.svc"
binding="webHttpBinding"
contract="JSONWebService.IService1"
behaviorConfiguration="webBehaviour" />
</service>
</services>
...etc...
If your project isn't called
JSONWebService, then you'll need to change this section (in both places shown above in green) to
the name of your project.<behaviors> tag, add the following <endpointBehaviors> tag:serviceBehaviors section, then you'll need to add these lines aswell.)
<behaviors>
<serviceBehaviors>
<behavior>
<!-- To avoid disclosing metadata information, set the values below to false before deployment -->
<serviceMetadata httpGetEnabled="true" httpsGetEnabled="true"/>
<!-- To receive exception details in faults for debugging purposes, set the value below to true. Set to false before deployment to avoid disclosing exception information -->
<serviceDebug includeExceptionDetailInFaults="false"/>
</behavior>
</serviceBehaviors>
<endpointBehaviors>
<behavior name="webBehaviour">
<webHttp/>
</behavior>
</endpointBehaviors>
</behaviors>
The error will complain about there being "less than 5% of total memory" available.
serviceHostingEnvironment line in your web.config file:
<servicehostingenvironment ...=... minFreeMemoryPercentageToActivateService="0" />
Cross-Origin Resource Sharing (CORS)
If you are going to be hosting your web services on a particular domain, but accessing the services from some JavaScript on a different domain, then you need to make a further change to your web.config file.
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="Content-Type, Accept" />
</customHeaders>
</httpProtocol>
...
</system.webServer>
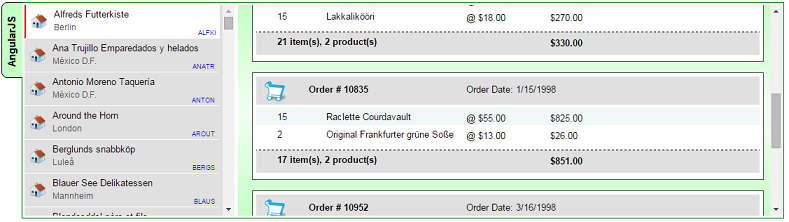
www.iNorthwind.com domain.Here's the URL of one of the JSON web services we'll be discussing later:
http://www.iNorthwind.com/Service1.svc/getAllCustomers
No problem.
$.getJSON("http://www.iNorthwind.com/Service1.svc/getAllCustomers", function (data) {
prompt("Success !");
});
XMLHttpRequest cannot load http://www.inorthwind.com/Service1.svc/getAllCustomers. No 'Access-Control-Allow-Origin' header is
present on the requested resource. Origin 'http://localhost:63495' is therefore not allowed access.
So, if you think you'll be calling your web services using JavaScript from external domains, add the
<httpProtocol>
settings shown above.
You can always add them to your web service's web.config file later, if you want to.
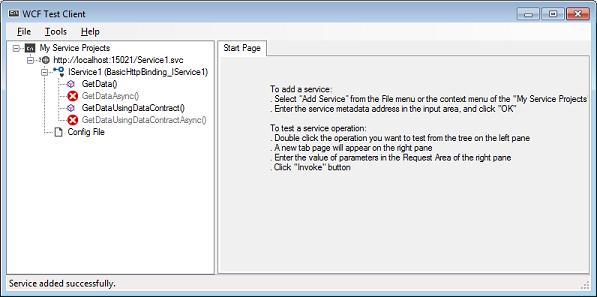
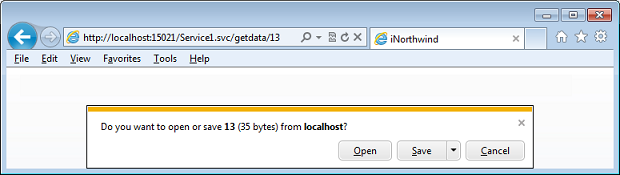
Testing the services
Let's run the project again.
http://localhost:15021/Service1.svc/GetData/13
http://localhost:15021/Service1.svc/GetData/SomeNumberOrOther


Thankfully, there's a simple solution to this.
.reg file in this .zip file to change
the two registry settings on your PC, which will allow IE to automatically display JSON results. Then, close and re-run Internet
Explorer, and try the URL again. 
Summary
We haven't actually started writing our Northwind web services yet, but at least the pieces are in place for us to begin. (And what you don't realise is that it took me hours of experimenting and Googling to get this far myself !)

(You can click here to see how to create this example.).
Disclaimer
This is the article I wish that I'd had, when I faced all of these challenges.
Comments

