Custom URLs in XCode 5
By Mike Gledhill
Once you've written your iPad/iPhone app, wouldn't it be nice if you could email your users a special link (URL), which, when they tap on it in the iPad's Mail app, would launch your app with some parameters ?
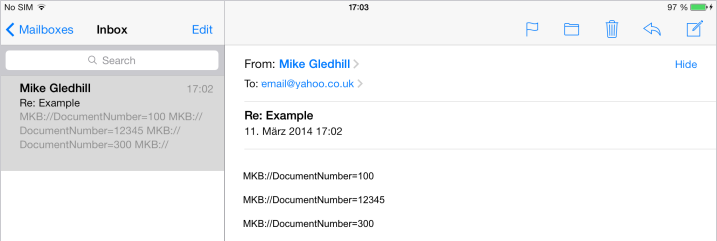
To demonstrate what I mean, I'm going to send myself an email, with a few strange URL links in it:
MKB://DocumentNumber=100
MKB://DocumentNumber=12345
MKB://DocumentNumber=300
If I open this email in the iPad Mail app, it doesn't know what to do with these MKB URL prefixes, so just shows them as plain text.

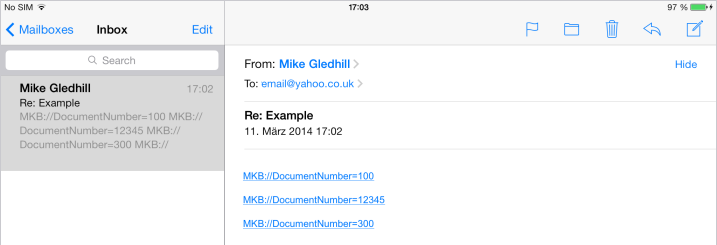
What we're going to do is write a simple iPad app which will register this prefix, and then, the same email would look like this:

When the user taps on one of these links, it'll launch our app, and pass it the entire URL string.
This is actually very easy to implement in XCode. Here's how to do it.
XCode walkthrough
First, create yourself a new iPad application in XCode.
I'm going to call mine "ExtensionExample".
Lets go into the iPad storyboard file, and just drag'n'drop a UILabel onto it, so our app is more than just a blank screen.

Open up the Assistant Editor, make sure your ViewController's .h file is selected in the right-hand window, then CTRL+drag from your label into the .h file to create an Outlet. Let's call it lblMessage.

You can now close the Assistant Editor.
In your ViewController's .h file, simply add one line of code:
-(void)displayDocument:(NSString*)documentString:
And in your ViewController's .m file, add this displayDocument function:
-(void)displayDocument:(NSString*)documentString
{
// Display a particular document
self.lblMessage.text = documentString;
}
Our plan is that when the user taps on one of the MKB links in an email, we'll launch our app, and get it to call this displayDocument function, passing it the documentNumber from our URL.
MKB://DocumentNumber=100
Okay, we've setup the basics, now let's tell our app about this new MKB prefix.
Open up your *info.plist file (mine is called ExtensionExample-Info.plist.
At the bottom of the list of settings, you need to right-click, and select "Add Row".
Then, copy the URL Types rows as shown here:

Now, if you now run your iPad app, then switch into the Mail app, you'll see that the links in your email are underlined, and if you tap on them, it'll launch your iPad app.
One last thing to do though.
We need to add a little code to detect when our app has been launched in this way, and find out which DocumentNumber was passed to it.
-(BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
if (url == nil)
return YES;
// The URL should contain something like:
// "MKB://DocumentNumber=12345&EmployeeID=123
// First, we'll extract the list of parameters from the URL
NSString* URLstring = [url absoluteString];
NSArray *strURLParse = [URLstring componentsSeparatedByString:@"//"];
if ([strURLParse count] == 2) {
// Then, we'll turn this list of parameters into an array of parameter names+values
// eg: paramNamesAndValues = { "DocumentNumber=12345", "EmployeeID=123" ]
NSArray *paramNamesAndValues = [[strURLParse objectAtIndex:1] componentsSeparatedByString:@"&"];
// Then, we'll split each into a Parameter name and it's value, and
// see if one of the names is the one we're interested in.
for (NSString* oneNameAndValue in paramNamesAndValues)
{
NSArray *paramParts = [oneNameAndValue componentsSeparatedByString:@"="];
if (paramParts.count == 2)
{
// eg paramParts = { "DocumentNumber", "12345" }
NSString* parameterName = [paramParts objectAtIndex:0];
NSString* parameterValue = [paramParts objectAtIndex:1];
if ([parameterName caseInsensitiveCompare:@"DocumentNumber"] == NSOrderedSame)
{
// We found a "DocumentNumber=xxxx" parameter in the URL.
MikesKnowledgeBaseViewController* mainController = (MikesKnowledgeBaseViewController*) self.window.rootViewController;
[mainController displayDocument:parameterValue];
}
}
}
}
return YES;
}
And that's it.
Now, when the user taps on a MKB base link in an email, it'll launch you app, and
call the displayDocument function, passing it the DocumentNumber from the URL.
From there, perhaps we'd do something useful with this document number, such as calling a web service to load a document with this reference number.
And, of course, you could also put these special URLs on a webpage.
If you're reading this webpage on an iPad, you'll see an advert below, containing a clickable link.
Otherwise, you'll see something else.
so we won't attempt to show a tappable link.
Comments


